Die letzen Partyspuren sind weggewischt, die Katerstimmung nach den Feiertagen und dem Jahreswechsel ist überstanden. Woran die Wenigsten denken: Die Jahreszahl im Footer der Website umzustellen. Wenn du dir darüber in Zukunft keine Gedanken mehr machen willst, automatisiere die Umstellung der Jahreszahl auf deiner Website.
Die aktuelle Jahreszahl steht auf deiner Website in der Regel im Footer, im Copyright-Bereich. Hast du verschiedene Landingpages im Einsatz und nutzt hier eine manuell erstellte Textzeile mit Copyright und den wichtigen Links zum Impressum und Datenschutz, muss auch hier die Jahreszahl per Hand umgestellt werden.
Natürlich bleibt es dir überlassen, welchen Weg du gehst. Allerdings geht die Umstellung im trubeligen Alltag schnell unter und wenn das neue Jahr schon einige Wochen oder Monate alt ist, fragen sich deine BesucherInnen eventuell, ob du überhaupt noch am Start bist!?
Bei einer kleinen Recherche habe ich übrigens eine ganze Reihe Websites gefunden, die noch nicht in den 2020ern angekommen sind.
Dabei ist die Automatisierung zur Umstellung der Jahreszahl auf deiner Website mit wenigen Klicks einzubauen.
Du brauchst:
Wenn du beim Stichwort „Code“ denkst, „Hilfeee, das kann ich nicht!“, warte ab, es ist wirklich ganz leicht.
Und wenn du dich fragst, warum du ein Child Theme brauchst: Fügst du den Code in deinem Haupttheme ein, wird er nach dem nächsten Theme-Update überschrieben. Fügst du den Code dagegen im Child Theme ein, bleibt er auf immer und ewig dort stehen.
Ein Child Theme erstellst du z. B. mit dem Plugin „Childify me“ direkt in deinem Customizer. Ist dein Child Theme aktiv, kannst du das Plugin wieder löschen.

Schritt 1:
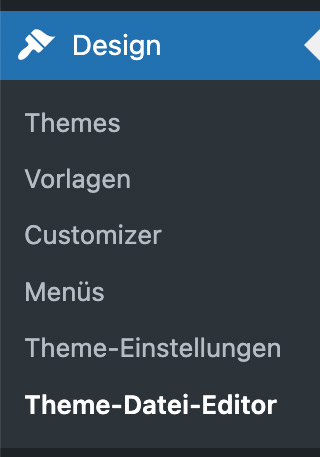
Gehe in deinem WordPress Backend zum Punkt „Design“ und klicke auf „Theme-Datei-Editor“.

Schritt 2:
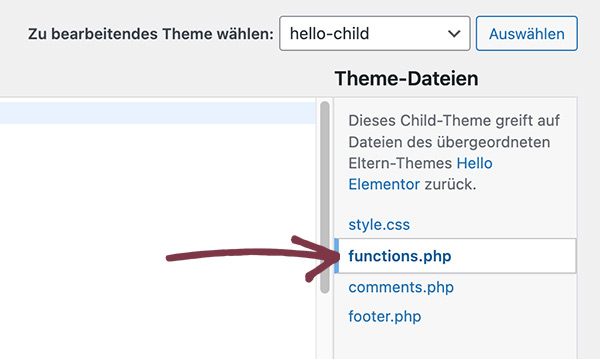
Wähle als zu bearbeitendes Theme dein Child Theme aus und klicke auf die Datei „functions.php“.
Hier fügst du gleich den Code ein.
In der functions.php-Datei siehst du oben /* Write your awesome functions below */
Klicke dahinter und füge eine neue Zeile ein. In diese neue Zeile kopierst du den folgenden Code hinein:
/* Jahreszahl umstellen */
function jahr_shortcode() {
$jahr = date('Y');
return $jahr;
}
add_shortcode('jahr', 'jahr_shortcode');
Dann speicherst du den Code über den Button „Datei aktualisieren“ unter dem Code-Feld.
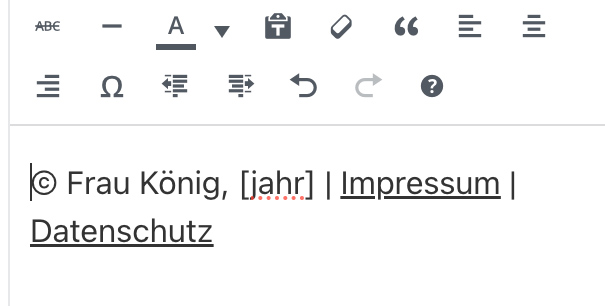
Mit dem Code hast du einen Shortcode hergestellt. Den Shortcode „jahr“ setzt du nun überall ein, wo die Jahreszahl auf deiner Website angezeigt wird.
Du brauchst hier kein spezielles Widget oder Element, wenn du einen Pagebuilder nutzt. Du kannst den Shortcode in den [eckigen Klammern] direkt in den Text einfügen.

Schau auch auf deinen Landingpages nach, wo du einen reduzierten Copyright-Hinweis mit der Jahreszahl eingefügt hast und setze dort den Shortcode ein.
So stellt sich die Jahreszahl auf deiner Website automatisch um, während du mit deinen Liebsten auf das neue Jahr anstößt.
Über die Autorin:

Silke König, M.A.
Silke König ist Webdesignerin, Online-Redakteurin und Business-Mentorin. Ihren ersten Artikel im Netz hat sie vor über 24 Jahren veröffentlicht, seit 2008 arbeitet sie mit WordPress. Heute unterstützt sie Selbständige und Unternehmerinnen dabei, online bei ihrer Zielgruppe sichtbar zu werden.
Lies hier weiter:

0 € Live-Webinar für Solopreneure
am 29. Januar um 18 Uhr
Onlinekurs-Trends 2026
Die 5 essentiellen Schritte zu deinem unabhängigen Onlinebusiness mit digitalen Produkten!
Melde dich hier für 0€ für das Webinar an:
Du kannst dich jederzeit über einen Link in den E-Mails wieder aus dem Newsletter austragen. Weitere Informationen zur Verarbeitung deiner Daten findest du unter Datenschutz.

Du kannst dich jederzeit wieder vom Newsletter abmelden. Hinweise zum Umgang mit deinen Daten findest du unter Datenschutz.
Die 5 essentiellen Schritte zu deinem unabhängigen Onlinebusiness mit digitalen Produkten!
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen