Mit dieser Anleitung entfernst du die Verbindung zum Google-Server in 8 Schritten
Google Fonts sind genial: Es gibt über 1300 Schriften, die kostenlos und lizenzfrei genutzt werden können – auch auf deiner Website. Themes, Plugins und Pagebuilder wie z. B. Elementor bringen die Schriften standardmäßig mit. Aber wenn du sie nutzt hast du ein Problem. Denn die direkte Einbindung über den Google-Server ist nicht datenschutzkonform und kann bestraft werden. Mit dieser Anleitung wirst du die Verbindung zum Google-Server los und bindest deine Schriften „lokal“ ein.
Zu 100 Euro Schadenersatz hat das Landgericht München im Januar 2022 einen Website-Betreiber verurteilt, weil er Google Fonts verwendet hat. Ein Website-Besucher hatte geklagt, dass seine persönlichen Daten ohne seine Einwilligung an Google in die USA übermittelt wurden.
Damit gibt es jetzt zum Thema Google Fonts ein Urteil, einen Präzedenzfall in Deutschland.
Dabei ist das Thema gar nicht neu: Die Verwendung der dynamischen Google Fonts ist seit dem Inkrafttreten der DSGVO am 25. Mai 2018 verboten.
Beim Aufruf deiner Website wird die IP-Adresse des Users an den Google-Server gesendet. Dann werden die auf der Website eingebundenen Schriften vom Google-Server geladen und dynamisch in das HTML-Dokument eingebunden, das zum User übertragen wird.
Das passiert so schnell … So schnell kannst du gar nicht gucken.
„Die unerlaubte Weitergabe der dynamischen IP-Adresse des Klägers durch die Beklagte an Google stellt eine Verletzung des allgemeinen Persönlichkeitsrechtes in Form des informationellen Selbstbestimmungsrechts nach § 823 Abs. 1 BGB dar“, so das Gericht. Hier geht’s zum Urteil …
Nein und ja!
Es kommt darauf an, WIE du die Google Fonts auf deiner Website einbindest.
Nein! Denn: Die Nutzung der Google Fonts über dein Theme, deinen Pagebuilder oder verschiedene Plugins erfolgt durch direkte Verbindung zum Google-Server. Hier solltest du jetzt unbedingt handeln!
Ja: Du kannst deine Google Schrift „selbst hosten“. Damit nutzt du deine Schrift ohne direkte Verbindung zum Google-Server und ohne dass die IP-Adresse deines Users in die USA übertragen wird.

In diesem ersten Schritt kannst du einmal feststellen, ob du Google Fonts mit direkter Verbindung nutzt.
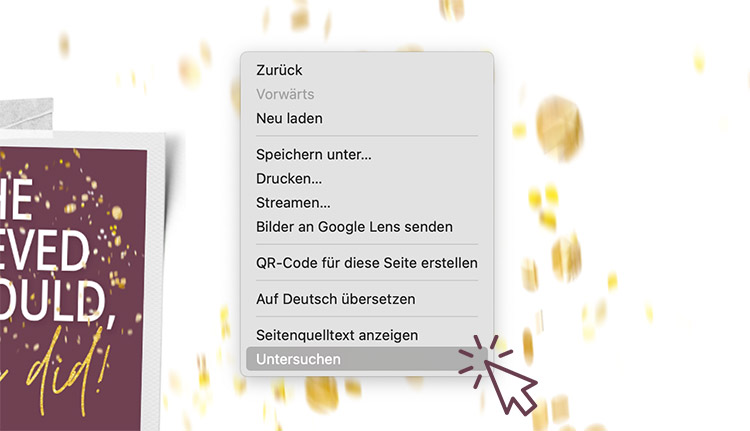
Hierzu rufst du deine Website mit dem Chrome Browser auf. Durch einen Rechtsklick irgendwo auf deiner Website, kannst du sie „Untersuchen“.

Nicht erschrecken: Es öffnen sich die Developer Tools und du siehst erstmal ganz viel Code.
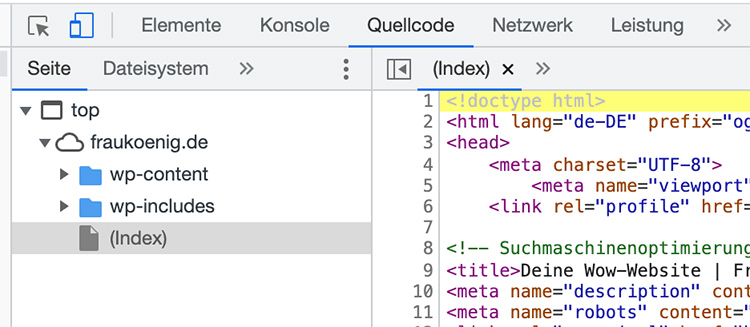
In der oberen Leiste siehst du eine Menü-Leiste. Diese steht beim Öffnen auf „Elemente“.
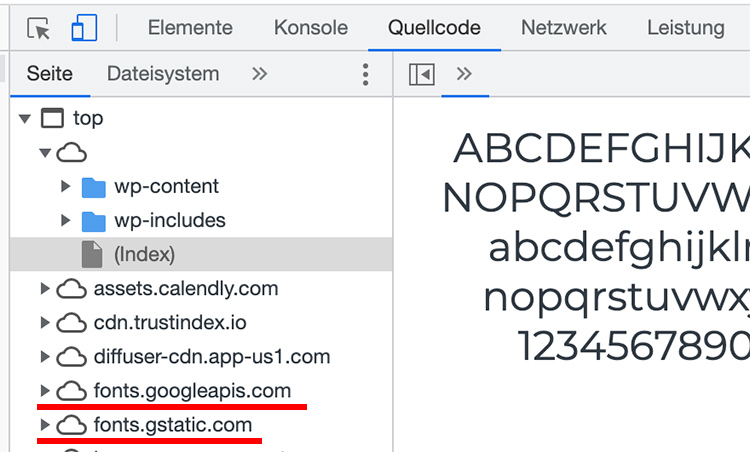
Klick in dieser Leiste auf „Quellcode“ und schau dir die linke Spalte an.
Sobald hier die Google-Referenzen „googleapis“ und „gstatic“ auftauchen, werden deine Schriften direkt vom Google-Server geladen.
PDF für 0 €

So machst du 2025 aus deiner Website eine Cash Machine!
Abonniere meinen Newsletter und du erhältst 11 Rezepte für deine verkaufsstarke Website für 0 Euro.
Du kannst dich jederzeit über einen Link in den E-Mails wieder aus dem Newsletter austragen. Weitere Informationen zur Verarbeitung deiner Daten findest du unter Datenschutz.



Es ist überhaupt nicht kompliziert, die Verbindung zum Google-Server zu kappen und die Google Fonts lokal auf deiner Website einzubinden.
Damit du das direkt umsetzen kannst, enthält die folgende Anleitung einfache und kostenlose Tools. Also: No Coding!
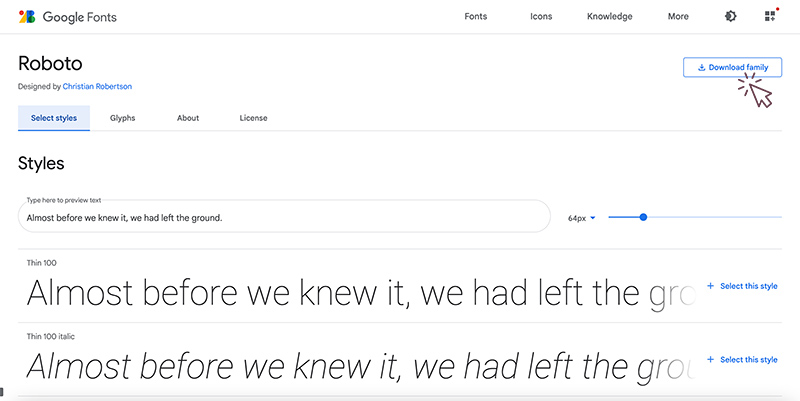
Du findest deine Google Schrift ganz schnell über die Suche.
Neben den enthaltenen Schriftschnitten findest du die Glyphen inkl. Sonderzeichen und die Lizenz-Info, die du unbedingt beachten musst.
Über den Button „Download Family“ oben rechts, lädst du die Schrift als zip-Datei mit allen enthaltenen Schriftschnitten herunter.

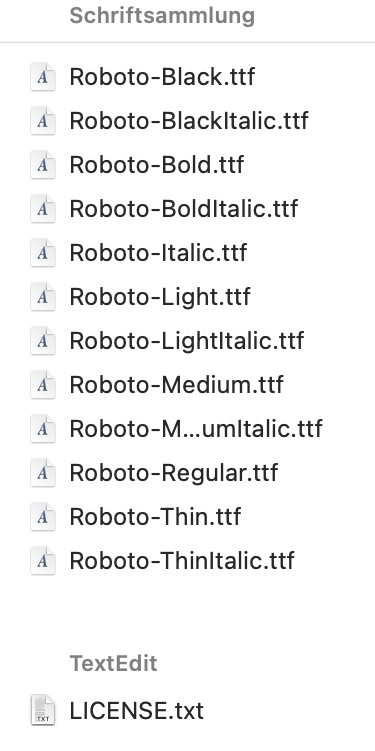
Wenn du zip-Datei entpackst, erhältst du alle enthaltenen Schrift-Dateien im ttf-Format. Diese „TrueType Fonts“ kannst du auf deinem Computer installieren und auch mit anderen Programmen nutzen (Word, Photoshop, etc.).

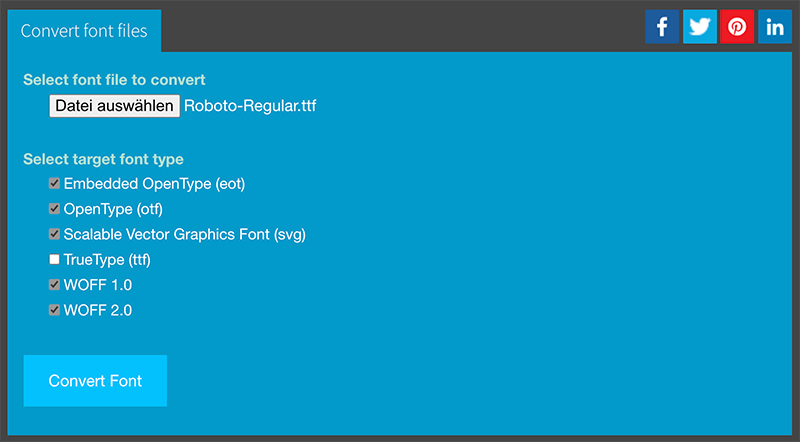
Damit deine Schrift von allen Browsern angezeigt werden kann, brauchst du verschiedene Datei-Formate. Neben der ttf Datei brauchst du außerdem die:
Über ein kostenloses Tool wie z. B. fontConverter.io oder onlinefontconverter.com kannst du in wenigen Klicks aus deiner Schrift im ttf-Format die anderen Formate generieren.

Jetzt kommt es darauf an, welches Theme bzw. welchen Pagebuilder du nutzt.
Im weiteren Verlauf des Beitrags geht es um den Pagebuilder Elementor. Die Vorgehensweise kannst aber auf alle anderen Pagebuilder übertragen.
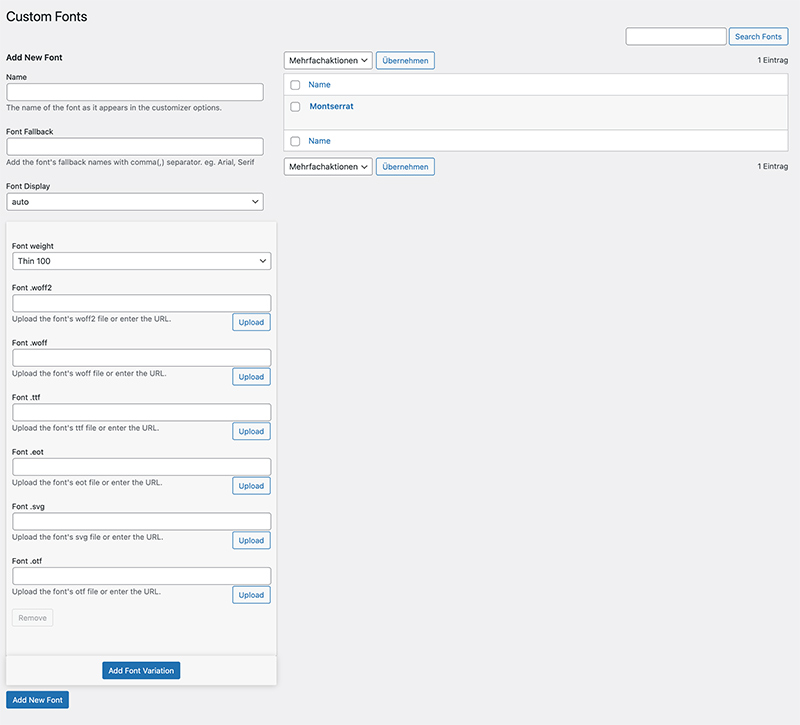
Für die gängigen Themes (z. B. Astra, OceanWP) kannst du deine Fonts über das Plugin Custom Fonts hochladen.
Du fügst im Plugin deine Schrift hinzu, legst eine Fallback Schrift fest und wählst den Schriftschnitt deiner Font.
Dann lädst du nach und nach deine Font-Dateien zu den entsprechenden Dateiformaten hoch.
Um einen weiteren Schriftschnitt hinzuzufügen, klickst du auf den Button „Add Font Variation“.
Wenn du unten auf „Add new font“ klickst, ist deine Schrift angelegt.
Wenn du Elementor nutzt, kannst du nach dem letzten Update die Google Fonts direkt über den Pagebuilder lokal hosten. Eine Blitzanleitung findest du hier …

In Elementor Pro ist das Hochladen von benutzerdefinierten Schriften sowieso vorgesehen. Du brauchst als Pro-Nutzer also kein Extra-Plugin.
Gehe unter Elementor auf „benutzerdefinierte Schriftarten“, klicke oben „Add new“ und lade hier deine Fonts entsprechend den Formaten hoch.
Leg die verschiedenen Schriftschnitte unbedingt auf einer Schriftfamilie an, damit du später die Schriftschnitte direkt im Pagebuilder festlegen kannst.
Anschließend klickst du auf den Button „Veröffentlichen“.
Gehe nun in deinen Customizer und tausche die dort festgelegteen Google Fonts gegen die jetzt lokal eingebundenen Schriften aus. Du findest diese jetzt unter den Systemschriften.
Wenn du einen Pagebuilder nutzt, ist es wichtig, die Schriften ebenfalls an einem Ort definiert zu haben. Nutzt du das Hello Theme und Elementor, legst du deine Typography unter den Website-Einstellungen fest.
Egal welchen Pagebuilder du nutzt: Jetzt ist es wichtig, dass in keinem eingefügten Element mehr die im System enthaltenen Google Fonts benutzt werden. Am besten wählst du bei den Elementen sowieso immer „Vorgabe“, damit deine Schriften direkt aus der vom Theme erzeugten CSS-Datei geladen werden.
Wenn du alle Schriften ausgetauscht hast, kannst du den Cache deiner Website einmal löschen, deine Live-Seite aktualisieren und erneut einen Blick in den Quellcode deiner Website werfen.
Wenn jetzt immer noch eine Verbindung zum Google Server angezeigt wird, kann die Verbindung durch irgendein Plugin oder eingebettete Inhalte hergestellt werden, z. B. HTML-Code deines Newsletter-Anmeldeformulars, YouTube-Videos.
Es gibt verschiedene Plugins, die du einsetzen kannst, um die letzten Reste deiner dynamischen Google Fonts zu entfernen:
Das meiner Meinung nach beste Plugin ist der kostenlose Borlabs Font Blocker. Diesen kannst du nach der beschriebenen Prozedur einfach installieren, aktivieren und schon sollte auch die letzte Verbindung zum Google-Server getrennt sein.
Wenn du Elementor nutzt und dir das Plugin sparen willst, kannst du unter „Design“ → „Theme Datei Editor“ einen einfachen Code in die functions.php deines Child-Themes einbinden:
/* Keine Google Fonts */
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );

Neben all den Vorteilen (z.B. verbesserte Ladezeiten), die durch das direkte Einbinden der Google Schriften entstehen, kann es auch Nachteile geben:
Ich bin keine Anwältin und das hier ist keine Rechtsberatung. Wenn du in Fragen rund um Datenschutz & Co. auf Nummer sicher gehen willst, lässt du dich juristisch beraten.
Lies hier weiter:
Du kannst dich jederzeit wieder vom Newsletter abmelden. Hinweise zum Umgang mit deinen Daten findest du unter Datenschutz.
Sie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen
Liebe Silke,
so eine geniale Anleitung:-).
Herzlichen Dank für deine Mühe, das hier Schritt für Schritt zusammenzustellen und so ausführlich zu erklären!!
Immer wieder toll!!
Ganz liebe Grüße
Bibiane
Ganz lieben Dank, Bibiane, für dein Feedback.
Das freut mich riesig!
Liebe Grüße
Silke
Das hat PRIMA geklappt. Danke für deine tolle Anleitung, Anke
Yay, wie toll! Das freut mich. Danke für dein Feedback, liebe Anke.
Hallo Silke,
vielen lieben Dank für den Tipp mit dem Font Blocker. Dieser hat jetzt erstmal meine ewige Suche nach der letzten Verbindung zum Google-Server beendet und ich kann wieder ruhiger schlafen.
Deine Anleitung, die Schriften lokal zu nutzen, hat übrigens super funktioniert. Bei mir macht anscheinend nur noch irgendein Plugin Stress. Das werde ich aber auch noch finden 🙂
Als ich bei mir die Developer Tools geöffnet habe, ist mir übrigens noch aufgefallen, dass einige Bilder deines Artikels ewig brauchen um vollständig geladen zu werden. Und ich hatte mich schon über die vielen großen weißen Flächen innerhalb des Artikels gewundert, die erste nach einigen Sekunden durch Bilder ersetzt wurden.
Viele Grüße
Enrico
Hallo Enrico,
das freut mich riesig, dass du die Google Fonts losgeworden bist. Wenn der Font Blocker nicht alles findet und ein Plugin noch Ärger macht: Versuch es mal mit dem Plugin OMGF. Wenn du dir das sparen willst, schau nach, welches Plugin genau Schrift auf deine Website bringt (z. B. Kontaktformular oder Anmeldeformular vom Newsletter).
Die Sache mit den Bildern kann mal passieren, wenn der Website-Cache sich gerade erneuert. Das sollte nun nicht mehr vorkommen.
Liebe Grüße
Silke
Ich setze mich da heute Abend nochmal ran. Kann ja wohl nicht so schwierig sein 🙂 Zur Not muss ich jedes Plugin nach einander deaktivieren und so gucken, welches für die Verbindung zum Google-Server verantwortlich ist.
VG
Enrico
Ja, damit wirst du es finden. Ich drück dir die Daumen!
Liebe Grüße
Silke