



Es dauert ganze 3 Sekunden, in denen dein Website-Besucher entscheidet ob er bleibt oder geht. Erkennt er nicht direkt, was für ihn drin ist, klickt er weg. Stellt sich innerhalb dieser kurzen Zeit nicht das richtige Feeling ein, klickt er weg. Für das richtige Gefühl auf deiner Website sorgst du mit deinem Website-Stil.
Den passenden Website-Stil zu finden, ist Teil der Planung deiner Website. Doch es steckt weit mehr dahinter, als die Suche nach Farben und Schriften. Du kannst es mit dem Hausbau vergleichen, wobei du vom Grundriss bis zur Einrichtung einen einheitlichen Look erreichen willst. Auch beim Website-Stil spielen verschiedene Faktoren zusammen – und ergeben am Ende ein stimmiges Gesamtbild.
Zum Schlagwort „Stil“ findest du online viele Zitate: Nietzsche schrieb „Den Stil verbessern, das heißt den Gedanken verbessern.“ Modezar Karl Lagerfeld erklärte, dass eine Frau ohne Stil auch in einem Kleid mit Stil keinen Stil habe. Und Kommunikationsprofi Georg-Wilhelm Exler sagt „Stil ist still“. Damit trifft er auch in Sachen Website ins Schwarze. Denn dein Website-Stil wirkt ganz unaufdringlich, fast beiläufig.
Stil wirkt. Vor allem auf deiner Website. Er sorgt dafür, dass du dich klar positionierst und abgrenzt.
Wer deinen Website-Stil nicht mag, wird deine Website schnell wieder verlassen. Und das ist auch gut so: Versuche nicht, es allen Recht machen zu wollen.
So, wie du dich auf eine Zielgruppe festgelegt hast, funktioniert auch der Website-Stil. Mit deinem Website-Stil ziehst du genau die Zielgruppe an, die zu dir, deinem Thema und zu deinem Angebot passt.
Diejenigen, die deinen Website-Stil mögen, ja lieben, werden sich bei dir wohlfühlen. Denn genau darum geht es.
Damit stehst du vor der ersten und wichtigsten Fragen, die du dir stellen solltest:
Auch hier gilt der vielzitierte Satz „Du hast keine zweite Chance auf einen guten ersten Eindruck!“
Aber halt, vergiss mal deine Website (kurz zumindest):
Bestimmt kennst du Jamie Oliver!?
Der britische Starkoch fügt nicht einfach Zutaten zusammen und kocht daraus eine Mahlzeit. Er komponiert und kreiert Gerichte wie ein Künstler. Dabei wirbelt er lässig im T-Shirt oder Hoody durch seine TV-Küche und liebt, was er macht. Er ist begeistert von der Farbkombination, die entsteht, wenn er die grüne Minze über den goldgelben Kartoffeln verteilt. Er zelebriert Zutaten und Düfte. Und wenn er zur Gabel greift und probiert, schwebt er im siebten Himmel.
Wenn du Jamie Oliver mit Johann Lafer vergleichst, ist der Unterschied riesig. Nicht nur in Sachen Kleidung.
Hurricane Festival trifft Musikantenstadl.
Selbst wenn beide einen Gemüseauflauf kochen, werden die Ergebnisse völlig verschieden sein.
Aber nicht nur das: Jamie Oliver hat eine völlig andere Zielgruppe als Johann Lafer.
Das liegt am Stil. Hier werden aus Persönlichkeiten Marken, Personal Brands. Mit ihren Werten, ihren Visionen. Und ihrer jeweils eigenen Zielgruppe.
Stil ist also alles, was dich ausmacht. Er umgibt dich.
Bestimmt denkst du beim Website-Stil zunächst an Farben und Schriften. Diese Elemente gehören natürlich zum Website-Stil. Sie machen aber nur einen Teil aus.
Denn um einen nachhaltigen Stil zu entwickeln, solltest du auf das gesamte System, nämlich deine Business-Basis schauen:

Du kannst dich deinem Website-Stil über verschiedene Fragen annähern:
Zwei Beispiele:
Passt zu diesen Beispielen ein bunter Website-Stil mit knalligen Farben? Eher weniger.
Die Attribute „Achtsamkeit“ und „hochwertig“ geben jeweils eine Richtung vor, die punktgenau den Wunschkunden ansprechen durch einen ruhigen und hochwertigen Look.
PDF für 0 €

So machst du 2025 aus deiner Website eine Cash Machine!
Abonniere meinen Newsletter und du erhältst 11 Rezepte für deine verkaufsstarke Website für 0 Euro.
Du kannst dich jederzeit über einen Link in den E-Mails wieder aus dem Newsletter austragen. Weitere Informationen zur Verarbeitung deiner Daten findest du unter Datenschutz.

Da heute technisch alles möglich ist, gibt es auch in Sachen Website-Stil keine Grenzen. Hier sind die gängigsten:
Wenn du nach „Website-Stil“ googelst, erhältst du 190 Millionen Treffer zum Thema Webdesign.
Der Website-Stil ist aber weit mehr als das Webdesign: Er geht weit über die Struktur und den Aufbau deiner Website hinaus.
Denn: Mit deinem Website-Stil sorgst du für das Feeling, den kleinen Unterschied.
Also frage dich, was deine BesucherInnen fühlen sollen, wenn sie auf deine Website kommen.
Das Feeling sorgt für Connections. Vertrauen zu dir stellt sich ein.
Hier sind einige Beispiele:
Minimalismus ist die bewusste Beschränkung auf das Nötigste. Da eine Website grundsätzlich nicht überladen und auf das Wesentliche fokussiert sein sollte, empfehle ich jeder Website einen gewissen Minimalismus – von der Gestaltung her, aber nicht in Sachen Website-Stil.
Das beste Beispiel für einen minimalistischen Website-Stil liefert Apple:

Der Tech-Riese reduziert seine Inhalte sowohl auf seiner Startseite und auf allen anderen Seiten auf das Wesentliche: die Produkte.
Du siehst dabei, dass Minimalismus nicht zwangsläufig nur die Farben schwarz, weiß und grau nutzen muss.
Minimalismus bedeutet sehr viel Weißraum, also freie Flächen rund um das wesentliche Objekt plus gezielte Aktzente. So wird die volle Aufmerksamkeit hierauf gelenkt.
Für diese Themen und Nischen eignet sich ein minimalistischer Website-Stil:
Dezent, unaufdringlich und ein Hauch von Luxus: So lässt sich der feminin-elegante Website-Stil beschreiben.
Klare Linien, dezente Farben, Fotos, die Statements setzen, ziehen eine Zielgruppe an, die ebenfalls Wert auf hochwertige Produkte legt.
Diesen Website-Stil kannst du ausgehend von deinem Lebensstil mit einer neutralen Farbe aufbauen und geschmackvoll kombinieren.
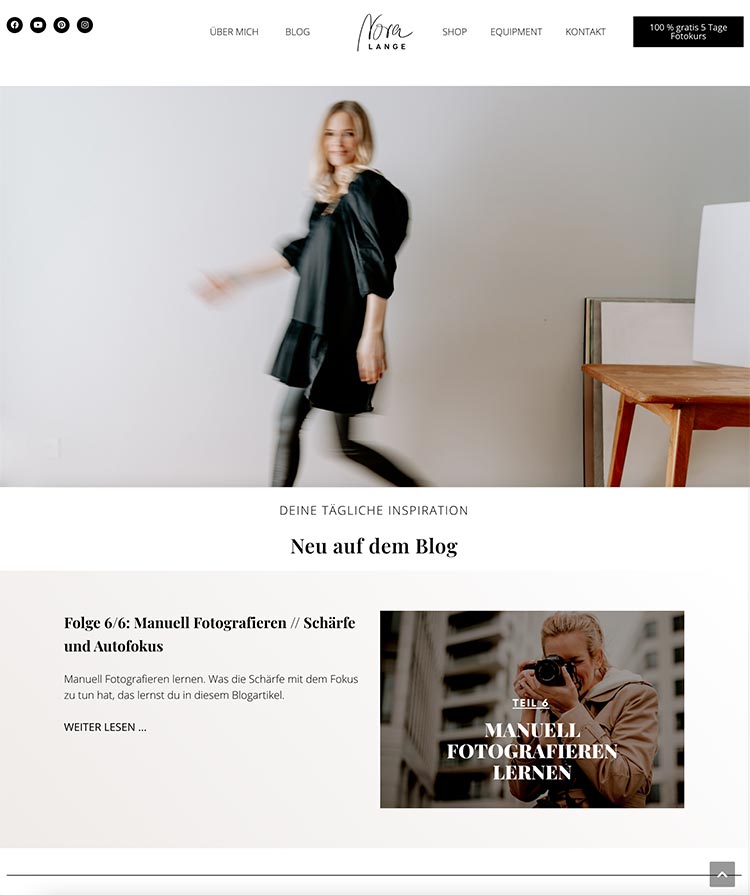
Mein Lieblingsbeispiel für diesen Stil ist die Website der Fotografin Nora Lange:

Noras Website folgt dem Stil ihrer Arbeit: klare, elegante Fotografien von hochwertigen Produkten. Ihr Website-Stil basiert auf den Farben schwarz und weiß, die sie mit beige konsequent kombiniert.
Auf Design-Elemente verzichtet Nora vollständig und lenkt damit durch nichts von ihren Texten und Fotografien ab, die hier natürlich im Mittelpunkt stehen.
Den feminin-eleganten Website-Stil kannst du in jeder Nische verwirklichen, wenn es der Stil deiner Zielgruppe ist. Ganz besonders eignet sich dieser Stil in hochwertigen Nischen:
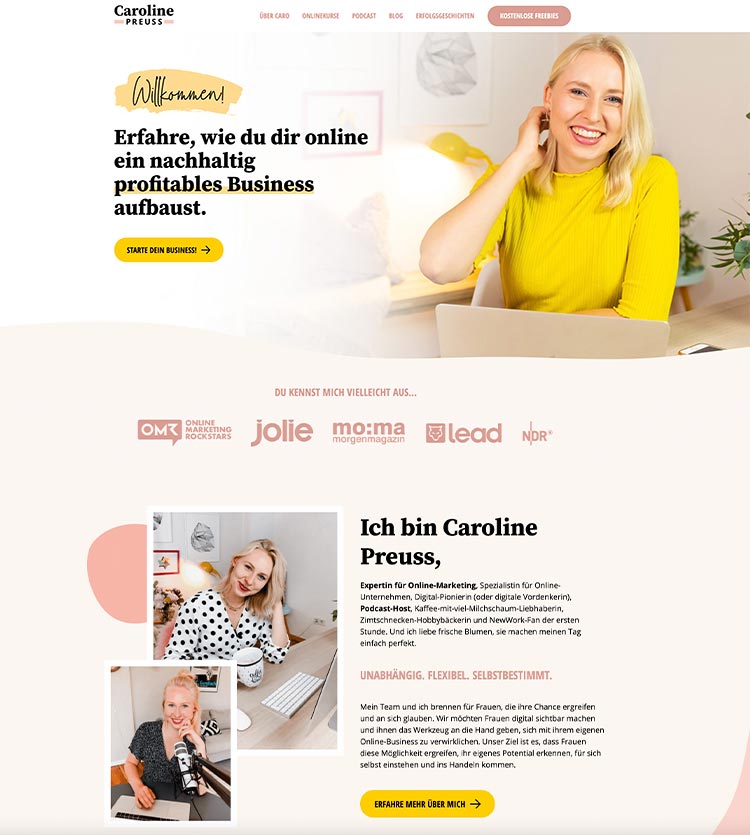
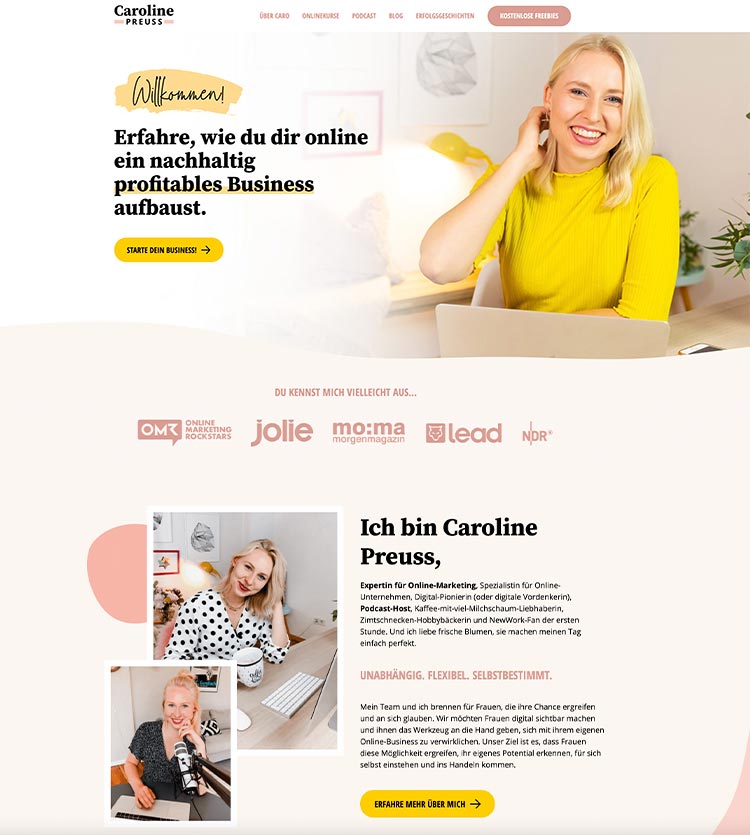
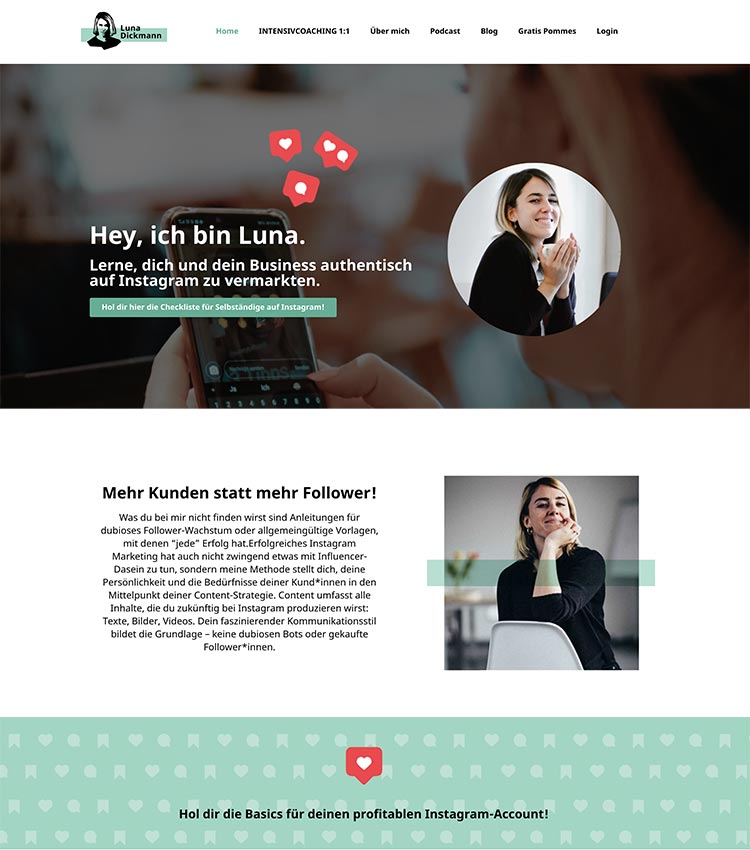
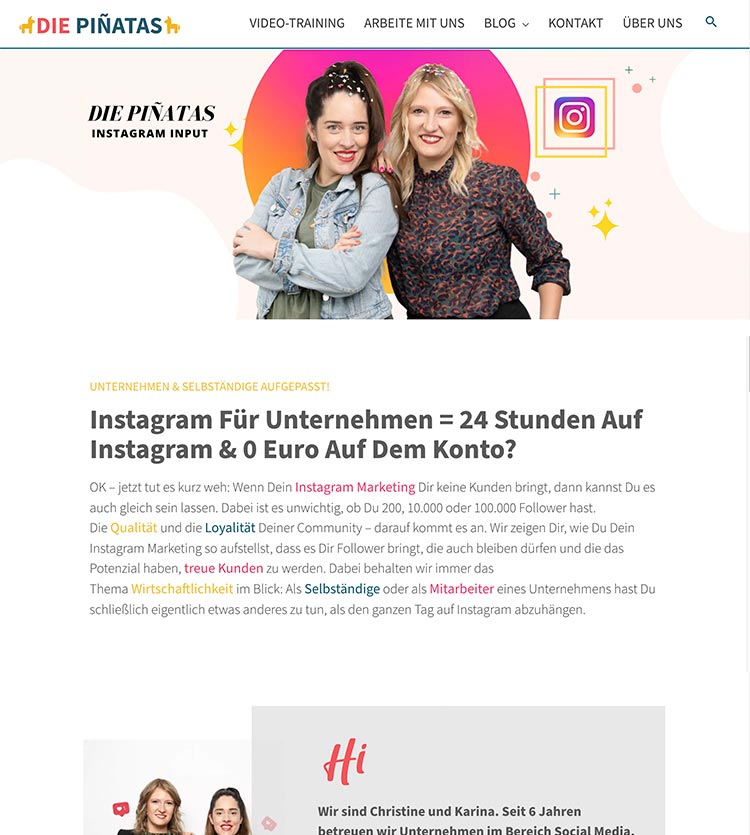
Unter diesem Label findest du die meisten Websites von Soloselbstständigen. Der Website-Stil folgt dem erarbeiteten Branding, es gibt keine festen Regeln. Farben, Schriften, Design-Elemente und Motivwelten finden sich ebenfalls auf den jeweiligen Social Media-Accounts wieder.
Der moderne/junge Website-Stil orientiert sich dabei weniger an Webdesign-Trends: Die Positionierung steht im Mittelpunkt und wird auf allen Seiten, im Content und in allen Produkten durchdekliniert.
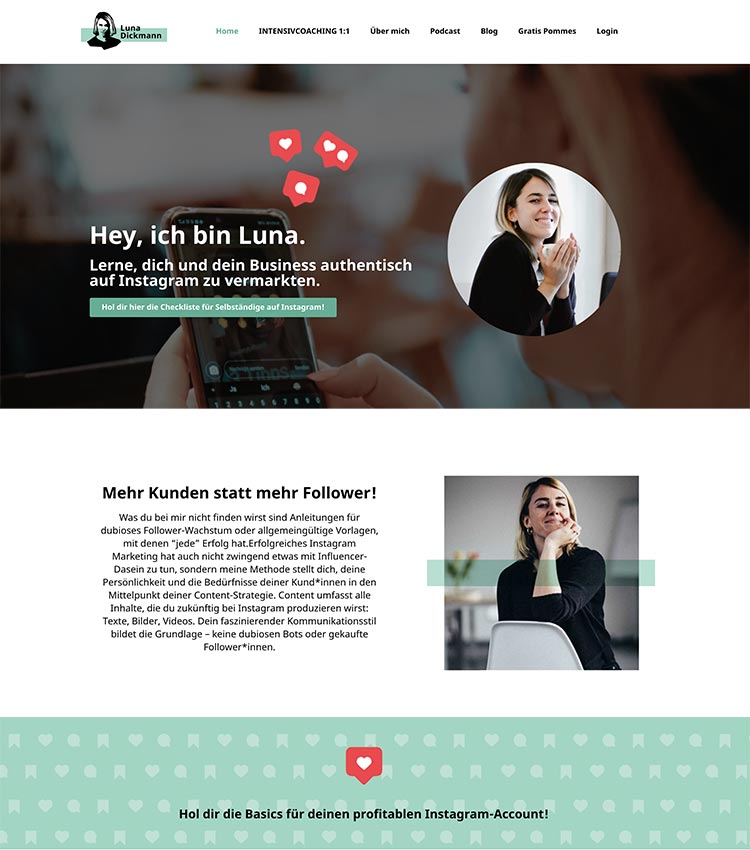
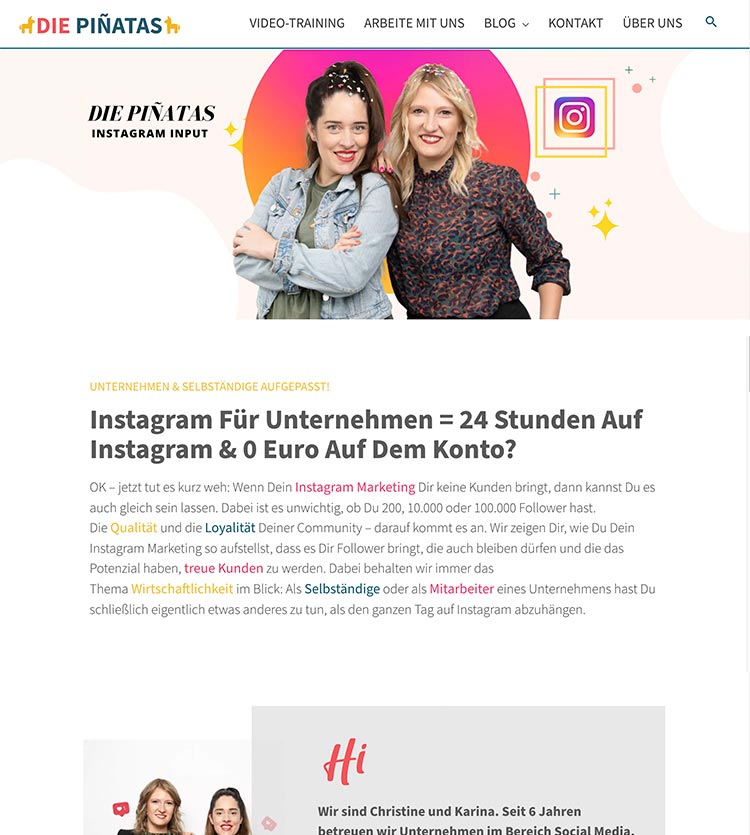
Hier sind drei Beispiele, die zeigen, wie unterschiedlich dieser Website-Stil aussehen kann.



Der moderne/junge Website-Stil nähert sich der Bildsprache der Sozialen Medien an: vor allem durch kleine Design-Elemente, wie z B. Herzen, Likes, Sternen, Blumen, organische Formen im Hintergrund oder das sogenannte Flat-Design.
Website und Social Media-Profile gehen Hand in Hand und ergänzen sich visuell und inhaltlich. Erlaubt ist, was der Zielgruppe gefällt.
Mit diesem Website-Stil liegst du in nahezu allen Nischen richtig:
Kerzen, Rüschen, Pastellfarben, feine Linien und verschnörkelte Schriften, ein Hauch von Boho oder Vintage: Der romantisch-verspielte Website-Stil hat eine riesengroße Fangemeinde. Und er ist voll und ganz weiblich, zart bis mädchen- oder märchenhaft.
Beim romantisch-verspielten Website-Stil stehen nicht allein die Farben im Vordergrund. Du kannst ihn hell oder dunkel realisieren. Wichtig hier sind die Zutaten, die wie beiläufig platziert werden und zugleich die Hauptrolle übernehmen.
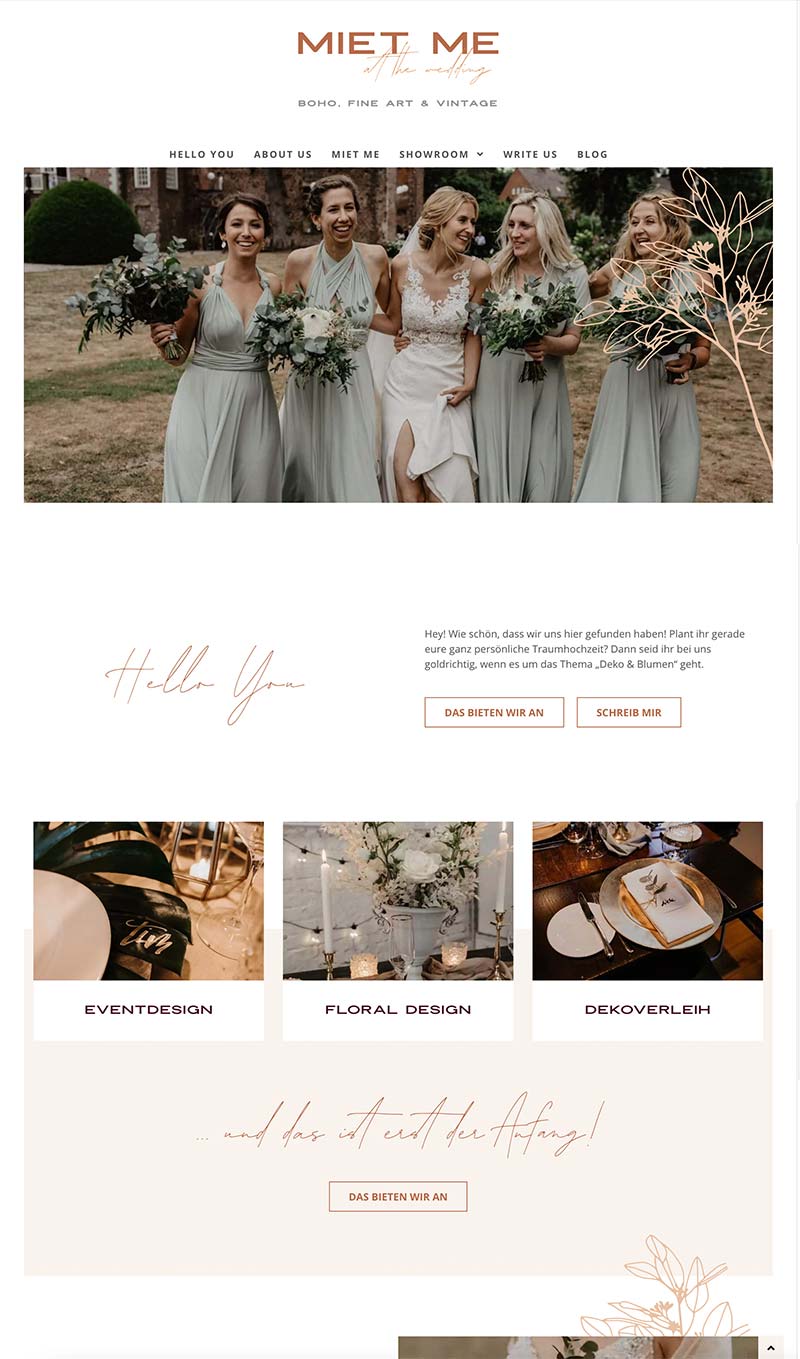
So wie auf der Website von Anna und ihrem Hochzeitsdeko-Team von Miet me at the wedding:

Auf ihrer Website kombiniert Anna den hellen Hintergrund mit Beige- und Brauntönen, einer zarten Schnörkelschrift und den moody Fotografien von ihren Dekorations-Arbeiten und den gefeierten Hochzeiten.
Wenn du selbst der romantisch-verspielte Typ bist, kannst diesen Website-Stil in einer dieser Nischen verwirklichen:
Mit deinem Website-Stil erhält deine Website eine dicke Portion von deinem Charakter. Deshalb muss es zusammenpassen.
Wenn du eher der stille Typ bist, kannst du dies auf deiner Website umsetzen durch dezente Farben, unaufdringliche Schriften und sanfte Bilder.
Bist du extrovertiert und haust gerne mal einen raus, kannst du es auch auf deiner Website krachen lassen.
Dazwischen gibt es viele Schattierungen. Das macht die Sache nicht unbedingt leichter.
Jetzt kommen wir endlich zu den Farben. Die richtigen Farben und Farbabstufungen für deinen Website-Stil zu finden, kann zu einer echten Mammut-Aufgabe werden – wenn du dich nicht entscheiden kannst und es von Anfang perfekt haben willst.
Ich kenne Business-Starterinnen und Unternehmerinnen, die an diesem Punkt hängen bleiben. Sie gehen auf die Suche und stecken wochen- oder sogar monatelang in Farbgeneratoren wie coolors.co fest.
Hierzu zwei Gedanken:

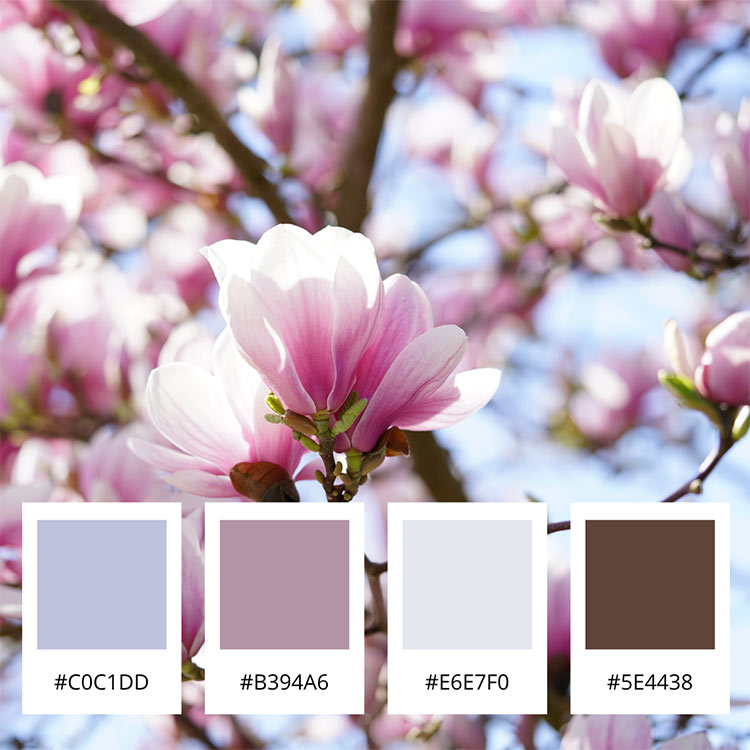
Ein Moodboard zu erstellen macht großen Spaß. Das Beste: du kannst einfach drauf los sammeln. Fotos, Grafiken, Zeichnungen, Zitate und Texte, Schnipsel aus Zeitschriften, Stoffe, Texturen …
Behalte unbedingt deine Nische im Hinterkopf. So wirst du nach und nach die Stimmung erhalten, die zu dir, deinem Thema und deiner Zielgruppe passt.
Ob du deine Sammlung digital anlegst (z. B. bei Pinterest) oder ob du dein Moodboard analog erstellst – auf dem Esstisch oder auf dem Fußboden – , bleibt dir überlassen.
Bilder sagen mehr als tausend Worte und es gibt kein besseres Medium, um eine Stimmung unmittelbar auszudrücken.
Hast du ein solches Bild, das der beste Repräsentant deiner Business-Basis ist? Dann nutze es als Grundlage für deinen Website-Stil.



Farben werden Charaktereigenschaften zugeschrieben und diese Zuschreibungen sind (im eigenen Kulturkreis) allgemeingültig. Zugleich nimmt jeder Mensch Farben unterschiedlich wahr. Nicht jeder mag die Farbe orange. Blau ist dafür sehr beliebt.
Das Marketing kennt dieses Dilemma der Farbpsychologie, nutzt die Bedeutung von Farben aber konsequent.
So steht blau z. B. für Seriosität und da wundert es nicht, dass die meisten Versicherungen und Banken auf blau setzen.
Aber: Blau ist nicht gleich blau! Und so kannst du deinem Website-Stil zwar ein „seriöses Blau“ zugrunde legen und dich zugleich von den typischen Versicherungsfarben abgrenzen.
#003EFF
#5787ED
#306ECB
#254F9E
#00AFFF
Du kannst aber auch mit nur einer Primärfarbe deine Wow-Website aufbauen. Schau allein auf Netflix: Der Streaming-Gigant hat sich bei der Farbgebung seines Branding und seiner Website vom klassischen Kino inspirieren lassen und ein reines Rot als Farbe gewählt.
Damit bringt Netflix das Kinogefühl für Zuhause konsequent auf den Punkt.

Hast du deine Primärfarbe gefunden, kannst du
Hierzu gibt es natürlich unzählig viele Varianten. Aber du willst ja fertig werden und dich nicht wochen- oder monatelang mit diesem Thema beschäftigen.
Also: Mach’s dir leicht.
Als wäre die Suche nach den besten Farben nicht schon eine krasse Aufgabe: Auch in Sachen Schriften ist die Auswahl gigantisch.
Neben websicheren HTML Fonts wie „Arial“, „Courier“, „Georgia“, „Helvetica“, „Palatino“, „Tahoma“, „Times New Roman“, „Trebuchet MS“ oder „Verdana“ findest du allein bei den Google Fonts → über 1000 Schriften, die zur freien Verwendung bereitstehen.
Und dann gibts da noch die weiteren Schriften, aus der Adobe Cloud*, von Creativemarket, von Unsplash, … Waaaaahnsinn.
Wenn du die Abkürzung nehmen willst, klicke hier zu meinem Artikel → „So kombinierst du Schriften“ mit 15 tollen Inspirationen für deine Website und Social Media.
Regelmäßig die zum Website-Stil passenden Bilder zu finden, ist die Herausforderung schlechthin.
Grundsätzlich brauchst du Bilder von dir.
„Oh nein!“ könnte jetzt eine Reaktion von dir sein.
Kaum jemand liebt Bilder von sich selbst. Du siehst dich selbst ja nie so, wie andere dich sehen.
Du siehst dich nämlich meistens nur spiegelverkehrt in Spiegeln, in Fensterscheiben. Aber nicht so, wie du wirklich aussiehst.
Dein Spiegelbild ist für dich normal. Auf Fotos siehst du die Realität. Und daran musst du dich erstmal gewöhnen.

Und ab einem gewissen Alter darfst du mit Photoshop & Co. der Frische ein wenig auf die Sprünge helfen.
Richtig tolle Tipps zum Thema → „Persönliche Fotos auf deiner Website“ bekommst du in diesem Beitrag.
Wenn das nächste Fotoshooting noch auf sich warten lässt, hast du zwei Möglichkeiten:
Allerdings: Sich selbst mit Selbstauslöser zu fotografieren ist nur auf den ersten Blick eine gute Idee. Versuch es mal und erzähl in den Kommentaren von deinen Erfahrungen!
Diese Bilder sollen gleich zwei Bedingungen erfüllen, denn sie sollen
Wenn du nicht selbst zur Kamera greifst, kannst in kostenlosen oder kostenpflichtigen Datenbanken für lizenzfreie Bilder (oder sogar Videos) nach den passenden Fotos suchen. Hier sind meine Tipps:
Du musst nicht mit einer (perfekt) durchgestylten Website an den Start gehen. Wichtig ist, dass du überhaupt anfängst.
Je länger du in die Planung deiner Website investierst desto mehr Möglichkeiten werden sich dir eröffnen. Mehr Auswahl führt oft dazu, dass man sich irgendwann gar nicht mehr entscheiden kann.
Hol dir → hier meinen Fahrplan zu deinem Website-Konzept und folge deinen ersten Impulsen!
Ich wünsch dir ganz viel Spaß dabei.
Du kannst dich jederzeit wieder vom Newsletter abmelden. Hinweise zum Umgang mit deinen Daten findest du unter Datenschutz.
Sie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen
Liebe Silke,
danke für deine erhellenden Blogbeiträge! Wenn ich dich nicht erst nach Freischaltung meiner mühsam erstellten Website gefunden hätte, würde ich dich sicher buchen. So lasse ich mich immer wieder von deinen Erfahrungen inspirieren, und versuche meine Seite danach peu à peu zu optimieren.
Deinen Newsletter finde ich übrigens auch sehr originell, witzig und unterhaltsam.
Liebe Grüße,
Hedda
Hallo liebe Hedda und ganz lieben Dank für dein tolles Feedback. Ich freue mich riesig, wenn ich das Mühsame ein wenig lindern kann.
Liebe Grüße
Silke