Nutzt du den Pagebuilder Elementor? Dann wird dich dieses Update zum lokalen Einbinden der Google Fonts freuen. Jetzt ist nämlich Schluss mit dem umständlichen Herunterladen, Konvertieren und Hochladen deiner Schriften. Du kannst jetzt auf zwei Klicks die Google Fonts datenschutzkonform mit Elementor auf deine Website bringen.
2022 ging eine massive Welle durchs Netz, als es ein Urteil zur Nutzung der Google Fonts direkt über den Google Server gab. Klicke hier zu meinem Beitrag zu den Google Fonts aus 2022 …
Dieser alte Beitrag ist trotzdem relevant für dich, denn darin erfährst du, was passiert, wenn du Google Fonts direkt über den Google Server in den USA lädst und was das technisch und rechtlich bedeutet.
Außerdem können Google Fonts noch über dein Theme oder weitere Dienste auf deiner Website aktiv sein. Deshalb musst du das unbedingt prüfen!
In Googles Schriften-Bibliothek auf fonts.google.com findest du 1798 Schriftfamilien (Stand Februar 2025), die du kostenlos und lizenzfrei nutzen kannst – für deine Dokumente auf dem Computer, deine Social Media-Posts und natürlich auf deiner Website.
Das Geniale: Du kannst die Schriften hier auf Herz und Nieren prüfen. Die Größe anpassen, eigenen Text eintragen, um zu sehen, wie einzelne Worte bzw. Buchstaben der gewählten Schrift wirken.
Du glaubst gar nicht, wie oft ich schon eine Schrift nicht genutzt habe, weil das „W“ wie Website hässlich aussah 😂.
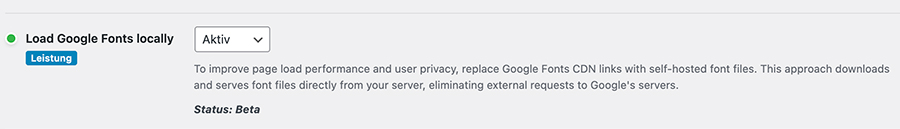
Das Beste: Die neue Möglichkeit, Google Fonts lokal in Elementor zu nutzen, steht dir auch in der kostenlosen Version des Pagebuilders zur Verfügung.
Und damit hat Elementor ein wirklich geniales Feature geschaffen, das dir deine Arbeit erleichtert. Denn mal ehrlich: Das Konvertieren der Schriften war schon mehr als nervig – vor allem, wenn die Onlinetools tagelang nicht erreichbar bzw. überlastet waren.
Apropos Arbeit erleichtern: Mit Elementor Pro* machst du dir das Gestalten deiner Website nicht nur richtig leicht, du sparst dir auch viele weitere Plugins, die du für eine geniale Business-Website brauchst.
Stelle sicher, dass du die aktuellste Version von Elementor installiert hast. Zeigt dein Elementor-Plugin ein Update an, klicke auf „Jetzt aktualisieren“.


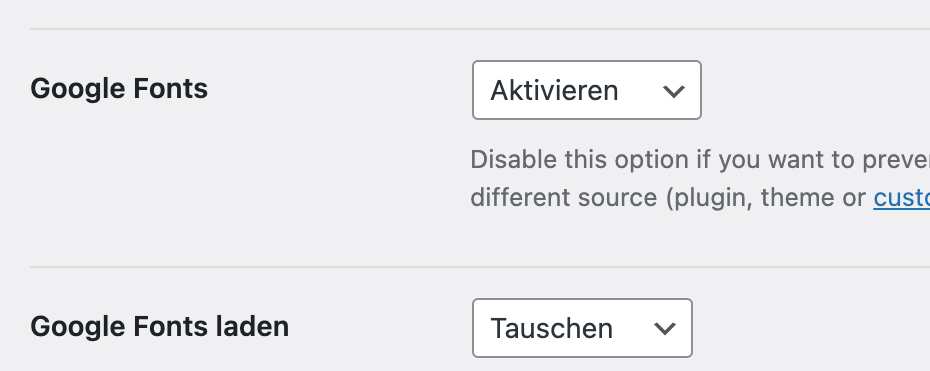
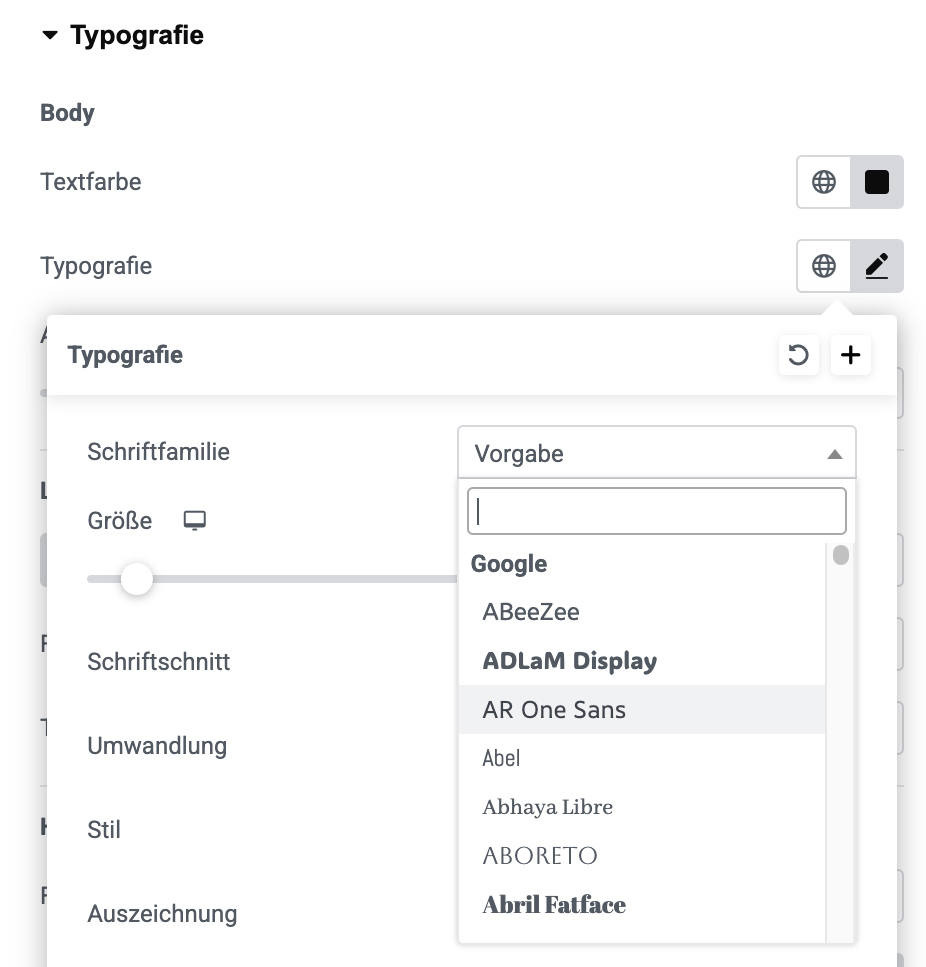
Gehe in die Elementor Website-Einstellungen und schaue unter dem Punkt „Typographie“ nach:
Du findest dort jetzt alle Google Fonts sowie auch Neuheiten über „Early Access“ und kannst sie jetzt für deine Schriften nutzen.


So machst du 2026 aus deiner Website eine Cash Machine!
Abonniere meinen Newsletter und du erhältst das Webdesign E-Book für 0 Euro.
Du kannst dich jederzeit über einen Link in den E-Mails wieder aus dem Newsletter austragen. Weitere Informationen zur Verarbeitung deiner Daten findest du unter Datenschutz.

Prüfe zunächst in deinem Quellcode, ob die Google Fonts lokal geladen werden. Wie das geht, erfährst du in meinem alten Beitrag „So bindest du deine Google Fonts DSGVO-konform auf deiner Website ein„.
Werden keine Google Fonts über den US-Server geladen, z. B. über dein Theme oder weitere Tools, kannst du die hochgeladenen Schrift-Dateien aus deinen Medien löschen und das eventuell zum lokalen Einbinden der Fonts genutzte Plugin löschen.
Auch hier gibt es inzwischen eine Abkürzung und die heißt „Variable Fonts“ (nur in Elementor Pro*) – noch so ein geniales Feature!
Hier lädst du deine gekaufte Schriftdatei direkt bei Elementor hoch und Elementor erledigt den Rest. D.h. dass du alle Größen, Schriftschnitte und Auszeichnungen (z. B. kursiv) mit nur einer Schriftdatei nutzen kannst.
Auch wenn dir jetzt ALLE Google Fonts zur Verfügung stehen, heißt das nicht, dass du dich hier austoben sollst, indem du wahllos Schriften auf deiner Website nutzt.
Wähle zwei Schriften aus, die du konsequent nutzt – eine Schrift für deine Überschriften, eine Schrift für deinen Fließtext.
Erfahre hier, wie du Schriften auf deiner Website und in Social Media kombinierst.
*Werbe-Link
Der mit * gekennzeichnete Link ist ein Affiliate Link. Das heißt, ich bekomme eine kleine Provision, wenn du dir hierüber Elementor Pro holst. Am Preis für dich ändert das natürlich nichts.
Über die Autorin:

Silke König, M.A.
Silke König ist Webdesignerin, Online-Redakteurin und Business-Mentorin. Ihren ersten Artikel im Netz hat sie vor über 24 Jahren veröffentlicht, seit 2008 arbeitet sie mit WordPress. Heute unterstützt sie Selbständige und Unternehmerinnen dabei, online bei ihrer Zielgruppe sichtbar zu werden.
Lies hier weiter:
Du kannst dich jederzeit wieder vom Newsletter abmelden. Hinweise zum Umgang mit deinen Daten findest du unter Datenschutz.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen
Meiner Meinung nach eine spürbare Verbesserung für Elementor! Ein sehr praktisches Feature, was in der Version 3.27 eingeführt wurde.
Absolut, Nicolas. Das spart sooo viel Zeit. Welche Google Fonts nutzt du?